Bueno ya estas adentro, y seguramente te preguntaras, �OK cuando empiezo a trabajar en mi pagina?. Calma, por el momento vamos a ver lo que se necesita saber para empezar.
� En que lenguaje se hacen las paginas en internet ?
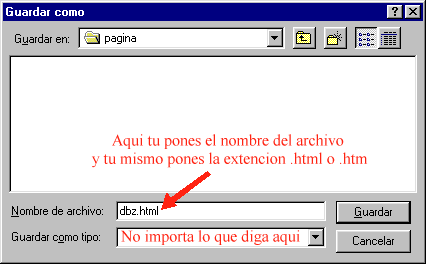
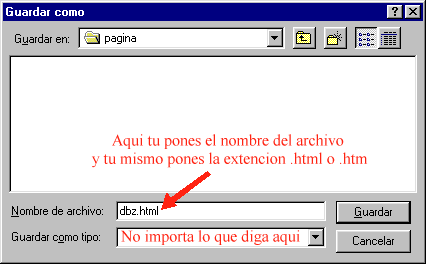
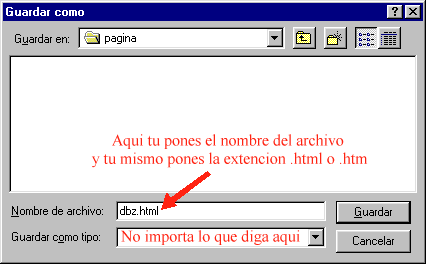
Las paginas se hacen en un lenguaje llamado HTML que significa Hyper Text Markup Language (Lenguaje de Marcacion de Hipertexto) y por medio de TAGS se dan las instrucciones que dan vida a la pagina. Las paginas se hacen en cualquier editor de textos que puede ser desde el Block de Notas hasta el Word, y claro que existen programas que te facilitan el trabajo y no creas que necesitas el Micro Soft Front Page en su mas nueva version, yo uso un programa de dominio publico que es muy bueno y a mi me ah ayudado muchisimo, bueno de ese programa hablamos mas adelante. Lo unico que tienes que hacer para ver la pagina en cualquier Browser como el Explorer o el Netscape es guardar el escrito en formato .html o .htm en la opcion de guardar como (save as..) asi como se ve en la siguiente imagen

Luego en el browser que tengas pones la ruta completa donde este la pagina guardada (ejemplo).

OK, ya se lo que estas pensando, como vas a ver tu pagina si todavia no la has hecho por que no sabes como. Ya vamos para alla, en la siguiente pagina ya empezamos a construir
� Que son los TAGS ?
Los TAGS que se usan en el Hyper texto son las intrucciones que reconocen los Browsers, estos se ponen entre los simbolos de mayor que ( < ) y menor que ( > ), por ejemplo:
<CENTER> Aqui va el texto que quieras centrar </CENTER>
En donde el Slash ( / ) del segundo center quiere decir que hasta ahi finaliza la instruccion antes llamada.

Si no has entendido del todo bien sigue en la siguiente pagina seguro que con los ejemplos entiendes