
| Baja el programa Arachnophilia de este link |
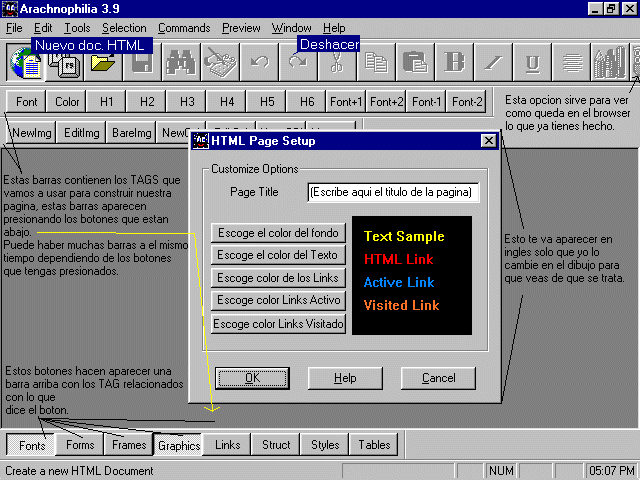
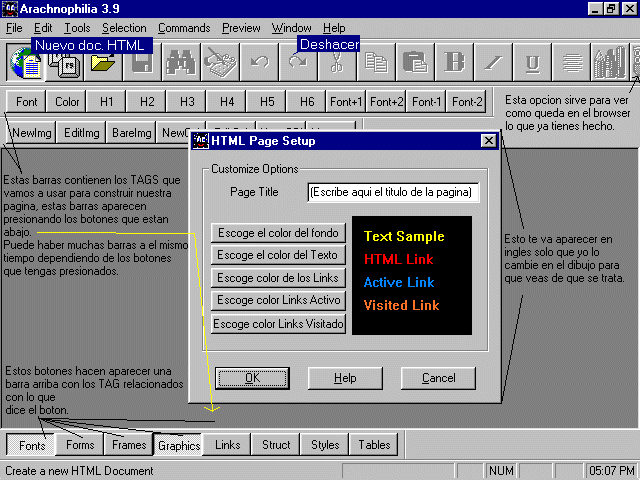
Como vamos a trabajar con el Arachnophilia, primero te tengo que dar una peque�a introduccion a este programa, que la verdad es sencillo de usar. Y no hay mejor explicacion que un dibujo que es el que te muestro enseguida. checalo bien y guardalo en alguna de tus carpetas para que lo tengas a la mano cuando lo necesites.

|
Estos botones que estan justo arriba son, como lo dice en el dibujo, los botones que hacen aparecer las barras que contienen los TAGS relacionados. Conforme a lo que vayamos a ver te explicare la barra que se use en eso (si no me entendiste tu sigue, adelante te daras cuenta de lo que hablo).
Bueno, todo listo para empezar a trabajar, lo primero es seleccionar la opcion de Nuevo documento HTML que es el primer boton de la barra de herramientas como se muestra en la imagen anterior.
Lo primero que sale es una ventana en donde te pide el color que quieres para la letra, para los link, color de fondo, etc.
Ya que escogas los colores de tu preferencia das aceptar y listo, el documento ya esta creado.
Y esto es mas o menos lo que te aparce, (si quieres puedes borras las lineas que te pongo de color azul, esas no importan):
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3.2//EN">
<HTML>
<HEAD>
<TITLE>Titulo que le hayas puesto</TITLE>
<META NAME="GENERATOR" CONTENT="Arachnophilia 3.9">
<META NAME="FORMATTER" CONTENT="Arachnophilia 3.9">
</HEAD>
<BODY BACKGROUND="" BGCOLOR="#000000" TEXT="#ffff00" LINK="#ff0000" VLINK="#ff702b" ALINK="#0080ff">
</BODY>
</HTML>
Pero como esto no se trata de que el programa lo haga todo, te voy a explicar lo que de seguro no sabes que es:
Tu diras: Eso se me hace conocido pero tiene muchas mas cosas dentro, pues tienes razon, este es el BODY del documento solo que trae dentro propiedades, dejame te explico eso de propiedades del comando <BODY>
Al hablar de propiedades de un tag me refiero a otro tipo de tags que van dentro de eso mismo tag pero sin eso de los signos <> solo con un espacio de separacion y el nombre de la propiedad, por ejemplo:
BACKGROUND="dbz-fondo.jpg" con esta propiedad puedo poner una imagen de fondo en mi pagina, claro que al poner esta, el color de fondo se anula.
VLINK="#800080" esta propiedad sirve para darle un color diferente a los links que ya se hallan visitado.
ALINK="#0000ff" la verdad este no se para que �/"$(&%"(% sirve pero por su significado sirve para darle un color a un link activo.
Ahora veremos que son los links y aprenderemos a manegarlos.
El tag para poner un link es el siguiente:
Basicamente para eso sirven los links pero existen otro tipo de links que no presisamente te llevan a otra pagina sino que son un tipo de "saltos" que te llevan a un lugar especifico de el mismo documento. Y eso se logra de la siguiente manera:
Con esto hago el link a "#final".
Y esto es lo que sucede:
Te preguntaras para que sirve eso, pues si, si sirve, con esto puedes ahorrarles a tus visitantes que busquen lo que en realidad necesiten, por ejemplo; que les muestras la historia de Dragon Ball Z y sucede que muchos ya se saben las Saga de Vegeta y Freezer. Entonces puedes poner un Links a cada saga y asi es mucho mas facil
El Arachnophilia nos ayuda con esto de los links con la barra de Links (Claro!), que es la siguiente:
Y ahi te va para que sirve cada boton:
Ok espero que todo esto haya quedado muy claro, y como te lo dige terminaremos con un buen ejemplo:
Sintaxis |
|
<HTML> <HEAD> <TITLE>Mi pagina con los mejores links</TITLE> </HEAD> <BODY BGCOLOR="#000000" TEXT="#ffff00" LINK="#ff0000" VLINK="#ff702b"> <A HREF="#yo">Si quieres ver mis Datos Personales Clikea aqui</A><BR> <A HREF="#perro">Si quieres ver los Datos de mi perro Clikea aqui</A><P> Hola Amigos esta es mi pagina, aqui tengo links a los mejores sitios en internet, espero que te gusten.<P>
<A HREF="http://www.yahoo.com">Buscador Yahoo</A><BR>
<A NAME="yo">Mis datos personales:</A><P
<A NAME="perro">Datos de mi perro:</A><BR>
Espero que te haya gustado esta pagina, hasta luego. |
|
Presiona el boton para que veas como queda.
|
