Las imagenes son muy faciles de manegar, veremos como usarlas, usarlas como links y sus propiedades.
El tag para desplegar una imagen es el siguiente:
<IMG SRC="gohan.jpg">
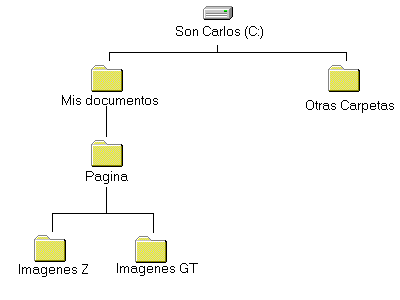
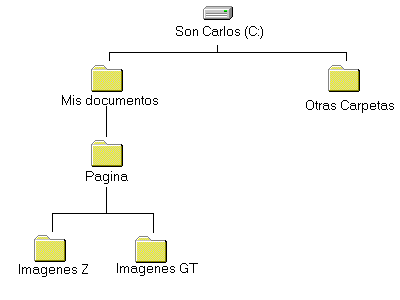
Basicamente cuando ponemos el tag para un imagen, lo que hacemos es mandar llamar esa imagen de la carpeta en donde esta contenido el documento HTML que la manda llamar, tienes que fijarte bien que la imagen que mandaste llamar este en la misma carpeta en la que esta el documento HTML, si no, solo aparece una tacha en lugar de la imagen. Aunque tambien se pueden llamar imagenes de carpetas que esten dentro de la carpeta que tiene el documento HTML, ejemplo:
Si tengo mi documento HTML en la carpeta pagina y quiero mandar llamar una foto de la carpeta imagenesZ pongo el tag asi:
<IMG SRC="imagenesZ\gohan2.gif">
Pero si por el contrario quiero regresarme una carpeta para llamar una imagen, por ejemplo que quiera llamar una imagen de la carpeta mis documentos, siendo que el documento HTML esta en la carpeta pagina, el tag quedaria asi:
<IMG SRC="..\vegeta.jpg">
Ahora veremos las propiedades de las imagenes:
WIDTH="100" HEIGHT="150": Estas dos propiedades siempre van juntas, estas especifican a el explorador cuales son las medidas en pixeles de la imagen que se va a desplegar, con esto logras que el explorador acomode todos los textos de manera correcta sin tener que esperar a que la terminene de desplegar las imagenes. Pero tambien puedes darles unos valores mas chicos que los orginales y con esto reducir la imagen, pero esto no es bueno ya que al hacer esto la computadora tarda mucho en hacer los calculos de reduccion, por esto algunas galerias que tienen algunas pagina de DB son muy lentas.
ALT="": Con esta propiedad podemos poner un texto cualquiera para que aparesca detras de la imagen antes de que se termine de desplegar y tambien cuando dejas el cursor encima de la imagen este texto aparece.
BORDER="0": Este sirve para que poder ponerla un borde a una imagen, el tama�o depende de el numero que le pongas, si pones 0 no hay margen. Este no se usa mucho si la imagen no es un link, te explicare eso mas abajo.
ALIGN="left": Si tienes un texto y una imagen que estan relacionadas este tag es muy util, ya que puedes alinear el texto con respecto a la imagenya sea a la derecha cambiandolo por "right"; a la izquierda con "left" o centrado con "center".
Ya todos juntos nos quedarias asi:
<IMG SRC="77-1.gif" WIDTH="110" HEIGHT="130" ALT="DBZ" Border="0" ALIGN="left">
 Esta imagen se llama 77-1.gif mide 110 pixeles de largo por 130 de ancho cuando dejas el mouse arriba de ella sale el texto "DBZ" no tiene bordes y este texto esta alineado a su izquierda.
Esta imagen se llama 77-1.gif mide 110 pixeles de largo por 130 de ancho cuando dejas el mouse arriba de ella sale el texto "DBZ" no tiene bordes y este texto esta alineado a su izquierda.
Como hago que una imagen me sirva de link?
Basicamente igual que con el texto solo que en lugar de que poner texto mandamos a llamar una imagen (la que queramos que sirva de link), por ejemplo:
<A HREF="mipagina.html"><IMG SRC="111-1.gif" BORDER="0"></a>
Con esto nosotros logramos que al dar click en la imagen llamada nos lleve a una pagina en especial. Cuando una imagen es usado como link automaticamente se le agrega un borde no muy estetico y para quitarlo usamos la propiedad BORDER=0.
No solo se pueden hacer links a paginas tambien se hacen a Imagenes. Por decir tu tienes una galeria de imagenes con 15 imagenes en un tama�o reducido y asi poder escoger la que quieras ver en su tama�o original. Como sucede en el siguiente ejemplo.


Aqui los tags quedarian asi
<a href="77.jpg">
<img src="77-1.gif" border=0></a>
<a href="96.jpg">
<img src="96-1.gif" border=0></a>
El Arachnophilia nos ayuda con esto de las imagenes con la barra de Graphics, que es la siguiente:
Y ahi te va para que sirve cada boton:
Pero al hablar de imagenes no solo podemos hablar del trabajo HTML con las imagenes, una parte muy importante es hacer logos, menus y cosas asi, yo te recomiendo el programa Paint Shop Pro, el cual lo puedes bajar de Aqui, este programa es muy completo y tiene todo lo que necesitas para crear buenos graficos, lo malo es que yo no te puedo a ense�ar a crear logos y cosas asi, ya que piensalo, si 15 personas que leen esto y hacen logos como yo les digo, esto resultaria en paginas con logos iguales, y una parte muy importante de tener una buena pagina es ser original, asi que mejor lo de crear graficos te lo dejo a ti y a tu imaginacion.
El ejemplo para la imagenes vendra incluido en el ejemplo final que es lo que sigue.



 Esta imagen se llama 77-1.gif mide 110 pixeles de largo por 130 de ancho cuando dejas el mouse arriba de ella sale el texto "DBZ" no tiene bordes y este texto esta alineado a su izquierda.
Esta imagen se llama 77-1.gif mide 110 pixeles de largo por 130 de ancho cuando dejas el mouse arriba de ella sale el texto "DBZ" no tiene bordes y este texto esta alineado a su izquierda.


